PyQt5 中的布局管理
布局管理是我们将小部件放置在应用窗口中的方式。 我们可以使用绝对定位或布局类放置小部件。 使用布局管理器管理布局是组织窗口小部件的首选方式。
绝对定位
程序员以像素为单位指定每个小部件的位置和大小。 使用绝对定位时,我们必须了解以下限制:
- 如果我们调整窗口大小,则小部件的大小和位置不会改变
- 在各种平台上,应用看起来可能有所不同
- 在我们的应用中更改字体可能会破坏布局
- 如果我们决定更改布局,则必须完全重做布局,这既繁琐又耗时
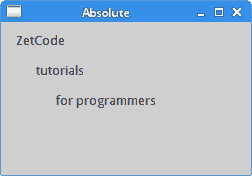
以下示例将小部件放置在绝对坐标中。
absolute.py
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
This example shows three labels on a window
using absolute positioning.
Author: Jan Bodnar
Website: zetcode.com
Last edited: August 2017
"""
import sys
from PyQt5.QtWidgets import QWidget, QLabel, QApplication
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
lbl1 = QLabel('Zetcode', self)
lbl1.move(15, 10)
lbl2 = QLabel('tutorials', self)
lbl2.move(35, 40)
lbl3 = QLabel('for programmers', self)
lbl3.move(55, 70)
self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('Absolute')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
我们使用move()方法定位小部件。 在我们的例子中,这些是标签。 我们通过提供 x 和 y 坐标来定位它们。 坐标系的起点在左上角。 x 值从左到右增长。 y 值从上到下增长。
lbl1 = QLabel('Zetcode', self)
lbl1.move(15, 10)
标签窗口小部件位于x=15和y=10处。

图:绝对定位
盒子布局
QHBoxLayout和QVBoxLayout是在水平和垂直方向排列小部件的基本布局类。
想象一下,我们想在右下角放置两个按钮。 为了创建这样的布局,我们使用一个水平框和一个垂直框。 为了创建必要的空间,我们添加了拉伸因子。
buttons.py
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
In this example, we position two push
buttons in the bottom-right corner
of the window.
Author: Jan Bodnar
Website: zetcode.com
Last edited: August 2017
"""
import sys
from PyQt5.QtWidgets import (QWidget, QPushButton,
QHBoxLayout, QVBoxLayout, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
okButton = QPushButton("OK")
cancelButton = QPushButton("Cancel")
hbox = QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(okButton)
hbox.addWidget(cancelButton)
vbox = QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
self.setLayout(vbox)
self.setGeometry(300, 300, 300, 150)
self.setWindowTitle('Buttons')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
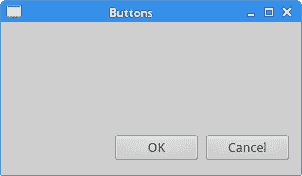
该示例在窗口的右下角放置了两个按钮。 当我们调整应用窗口的大小时,它们会停留在该位置。 我们同时使用HBoxLayout和QVBoxLayout。
okButton = QPushButton("OK")
cancelButton = QPushButton("Cancel")
在这里,我们创建两个按钮。
hbox = QHBoxLayout()
hbox.addStretch(1)
hbox.addWidget(okButton)
hbox.addWidget(cancelButton)
我们创建一个水平框布局,并添加一个拉伸因子和两个按钮。 拉伸在两个按钮之前增加了可拉伸的空间。 这会将它们推到窗口的右侧。
vbox = QVBoxLayout()
vbox.addStretch(1)
vbox.addLayout(hbox)
将水平布局放置在垂直布局中。 垂直框中的拉伸因子会将带有按钮的水平框推到窗口底部。
self.setLayout(vbox)
最后,我们设置窗口的主要布局。

图:按钮
QGridLayout
QGridLayout是最通用的布局类。 它将空间分为行和列。
calculator.py
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
In this example, we create a skeleton
of a calculator using QGridLayout.
Author: Jan Bodnar
Website: zetcode.com
Last edited: August 2017
"""
import sys
from PyQt5.QtWidgets import (QWidget, QGridLayout,
QPushButton, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
grid = QGridLayout()
self.setLayout(grid)
names = ['Cls', 'Bck', '', 'Close',
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+']
positions = [(i,j) for i in range(5) for j in range(4)]
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)
self.move(300, 150)
self.setWindowTitle('Calculator')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
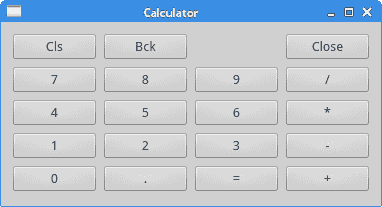
在我们的示例中,我们创建了一个按钮网格。
grid = QGridLayout()
self.setLayout(grid)
创建QGridLayout的实例,并将其设置为应用窗口的布局。
names = ['Cls', 'Bck', '', 'Close',
'7', '8', '9', '/',
'4', '5', '6', '*',
'1', '2', '3', '-',
'0', '.', '=', '+']
这些是稍后用于按钮的标签。
positions = [(i,j) for i in range(5) for j in range(4)]
我们在网格中创建位置列表。
for position, name in zip(positions, names):
if name == '':
continue
button = QPushButton(name)
grid.addWidget(button, *position)
使用addWidget()方法创建按钮并将其添加到布局。

图:计算机骨架
回顾示例
小部件可以跨越网格中的多个列或行。 在下一个示例中,我们将对此进行说明。
review.py
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
In this example, we create a bit
more complicated window layout using
the QGridLayout manager.
author: Jan Bodnar
website: zetcode.com
last edited: January 2015
"""
import sys
from PyQt5.QtWidgets import (QWidget, QLabel, QLineEdit,
QTextEdit, QGridLayout, QApplication)
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
title = QLabel('Title')
author = QLabel('Author')
review = QLabel('Review')
titleEdit = QLineEdit()
authorEdit = QLineEdit()
reviewEdit = QTextEdit()
grid = QGridLayout()
grid.setSpacing(10)
grid.addWidget(title, 1, 0)
grid.addWidget(titleEdit, 1, 1)
grid.addWidget(author, 2, 0)
grid.addWidget(authorEdit, 2, 1)
grid.addWidget(review, 3, 0)
grid.addWidget(reviewEdit, 3, 1, 5, 1)
self.setLayout(grid)
self.setGeometry(300, 300, 350, 300)
self.setWindowTitle('Review')
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
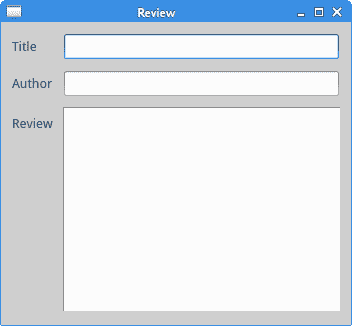
我们创建一个窗口,其中有三个标签,两个行编辑和一个文本编辑小部件。 使用QGridLayout完成布局。
grid = QGridLayout()
grid.setSpacing(10)
我们创建网格布局并设置小部件之间的间距。
grid.addWidget(reviewEdit, 3, 1, 5, 1)
如果我们将小部件添加到网格,则可以提供小部件的行跨度和列跨度。 在我们的例子中,我们使reviewEdit小部件跨越 5 行。

图:回顾 example
PyQt5 教程的这一部分专门用于布局管理。

